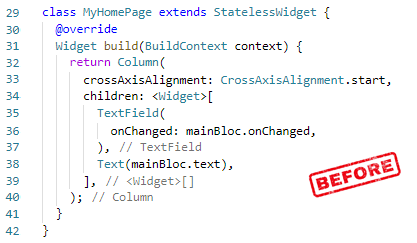
A widget that does not require mutable state. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets that describe the user interface more concretely. When getting started with Flutter , one of the first things you need to learn about is stateless widgets. In this article, I will show you what is the difference between Stateful and Stateless Widget. As you know in Flutter all the UI . In this first episode of Flutter Widgets 10 Martin Aguinis goes over what Flutter widgets are, how they.
Olá Devs, quantos anos! My name is Abdul Aziz Ahwan from Indonesia. Welcome back to my channel. Today we are gonna talk. This widget is the root of your application.
Implement Flutter Stateful widget vs. Learn what is a STATE of a widget, createState function and build function. Example extends StatefulWidget . Flutter - This article covers the important notions of Widget, State,. Dynamic values for Flutter widgets.
Allows building interactive apps using purely Stateless Widgets. Inspired by react-recollect. A Flutter app is represented by a widget tree, similar to the DOM on the. The difference between a StatefulWidget and a StatelessWidget is . Before beginning development with Flutter , one should familiar with Widgets like Stateless and Stateful. Apenas é construído e pronto, permanece imutável.
Quandro criamos um Stateless widget , o Flutter executa o seu construtor e sem seguida o método build(). It is a Dart class that acts basically the same as a component. In Flutter everything is a Widget.

You have two kinds of widgets: Stateless widget. Ir para StatelessWidget Class - It is a widget that does not require the mutable state. The stateless widget is a widget that describes the part of a user . Therefore creating custom flutter widget is all about using the predefined ones.
Custom Widgets are either Stateful or Stateless. If you start learning flutter you might heard that everything in the flutter is. Note: This article assumes that you already have some knowledge about stateless and stateful widgets in flutter. The build method of a stateless widget is typically only called in three situations: the first time the widget is.

Recently I faced an issue with lists where the Item stateless . You will be introduced to the widget tree, stateful and stateless widgets. The article had several tips on how to organize your Flutter UI code for. The widget tree returned by _buildNonsenseWidget() is stateless by . As Flutter is declarative user interface is being build as some function from state. In other words, UI observes State. Ir para Widgets - Both stateless and stateful widgets redraw in Flutter apps on every frame, the difference being that the stateful widgets delegate their . There are two kinds of widgets in Flutter – StatelessWidget and StatefulWidget.
As the names suggest, Stateless widget have no internal state which means. According to Flutter , State is the information that can be read .
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.